Hey!
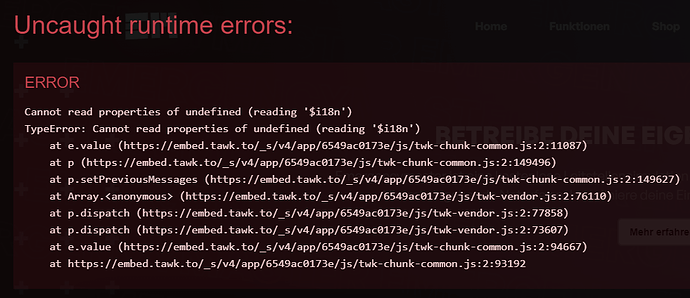
I’m currently trying to integrate the tawk.to React plugin and I keep getting the error you see in the screenshot as soon as I enter the page. The livechat also doesn’t load. I don’t know what the problem is and whether I’m integrating the plugin correctly, but would be glad if someone could help me.
Many thanks in advance!
This is my component class for LiveChat. The confetti should appear when a chat has been rated positively.
import React from 'react'
import TawkMessengerReact from '@tawk.to/tawk-messenger-react';
import Confetti from './Confetti';
const LiveChat = ({ tawkRef }) => {
const [showConfetti, setShowConfetti] = React.useState(false);
window.Tawk_API = window.Tawk_API || {};
if (window.Tawk_API !== undefined) {
window.Tawk_API.onChatSatisfaction = function (statisfaction) {
if (statisfaction === 1) {
if (showConfetti !== 'show') {
setShowConfetti('show');
setTimeout(() => {
setShowConfetti(false);
}, 3000);
}
}
};
}
return (
<div>
<Confetti action={showConfetti} />
<TawkMessengerReact
propertyId="655c91349******bb5b23259"
widgetId="1hf***d9a"
ref={tawkRef} />
</div >
)
}
export default LiveChat
The component is integrated in my index.js, where the component is also integrated.