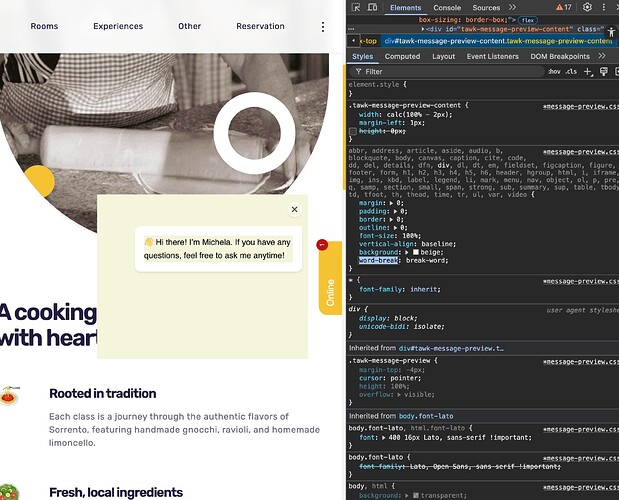
When the Tawk.to chat preview appears in the bottom-right corner of the screen, it creates a transparent div (#tawk-message-preview-content) that extends far beyond the visible message. This invisible layer intercepts all user interactions, preventing clicks on any UI elements positioned underneath it — such as the Reservation button.
The problem only occurs while the auto-preview message is shown. Once the preview is closed or minimized, the issue disappears. On mobile, the impact is even more severe because the transparent area covers a larger portion of the screen.
Expected Behavior:
The chat preview container should be limited to the visible content only, or use pointer-events: none for non-interactive areas to avoid interfering with the rest of the page.