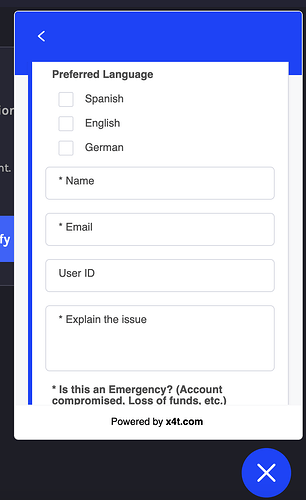
I have used tawk chat-bot into my application. Now I want the functionality that when a user log in to the app and open the chat widget the user info such as name email auto fill there from the database of my application and show it there rather showing this interface.
I used the following code but it does not work yet.
`
// @ts-ignore
import TawkMessengerReact from ‘@tawk.to/tawk-messenger-react’;
import CryptoJS from ‘crypto-js’;
import { useCallback, useEffect, useRef } from ‘react’;
interface ITawkComponent {
authUser: any;
lang: string;
}
declare global {
interface Window {
Tawk_API: any; // Adjust the type accordingly if you have more specific information about the Tawk API
}
}
const TawkComponent: React.FC = ({ authUser, lang }) => {
const tawkMessengerRef = useRef();
// Function to hash user ID
function hashInBase64(userId: string): string {
const secretKey = ‘b4a7d6783ff8**********f3c952d2a561dba883’;
const hash = CryptoJS.HmacSHA256(userId, secretKey);
const hashInBase64 = CryptoJS.enc.Hex.stringify(hash);
return hashInBase64;
}
const loginToTawk = useCallback(() => {
if (!authUser) return; // Check if user information is available
const hash = hashInBase64(authUser.userId);
window.Tawk_API = window.Tawk_API || {};
window.Tawk_API.login(
{
hash: hash,
userId: authUser.userId,
name: authUser.userName,
email: authUser.userEmail,
},
function (error: any) {
if (error) {
console.error('Error occurred while logging in to Tawk:', error);
// Handle error if needed
} else {
console.log('User logged in to Tawk successfully');
// You can add further actions if login is successful
}
}
);
}, [authUser]);
const onChatMaximized = useCallback(() => {
loginToTawk();
}, [loginToTawk]);
useEffect(() => {
const script = document.createElement(‘script’);
script.async = true;
script.charset = ‘UTF-8’;
script.setAttribute(‘crossorigin’, ‘*’);
const widgetId = lang === 'en' || lang === 'de' ? '1g***d3ld' : '1ge***ccu';
script.src = `https://embed.tawk.to/633605c******e12d8979f6c/${widgetId}`;
script.onload = () => {
window.Tawk_API = window.Tawk_API || {};
window.Tawk_API.onLoad = () => {
// Additional logic on Tawk load if needed
};
};
document.head.appendChild(script);
return () => {
document.head.removeChild(script);
};
}, [lang]);
return (
<TawkMessengerReact
propertyId=‘633605ce12d8979f6c’
widgetId={lang === ‘en’ || lang === ‘de’ ? '1gd3ld’ : '1geccu’}
ref={tawkMessengerRef}
onChatMaximized={onChatMaximized}
/>
);
};
export default TawkComponent;
`
How can get my desired functionality?